미리 공지를 올립니다.
오늘까지 글을 올리고, 내일부터 7월 11일까지는 자격증 시험, 취업 준비(이력서 넣고, 면접 보고..), 게임 제작 마무리에 집중하기 위해 글쓰기를 잠시 쉬도록 하겠습니다.
취업이 바로 될 경우 상황에 따라서 글을 쓸 여유가 없을 수도 있다고 생각합니다.
반대로, 취업이 늦어지면 7월 12일자부터 글을 이어서 써 나가도록 하겠습니다.
감사합니다.
-> 3개월 계약직으로 취업이 되었고, 정직원이 될지는 그 후에 알 수 있을 것 같습니다.
많이 안써본 코틀린이랑 생소한 BLE를 배우고 익숙해져야 하고, 무엇보다 월급을 받으면서 하는 일이기 때문에
신입사원으로서 이 부분에 좀더 집중해야한다고 생각하여 공부기록은 또 무기한 연기될 것 같습니다..
일에 여유가 생긴다면 다시 찾아뵙겠습니다. 감사합니다
-----------------------------------------------------
이번에는 지금까지 배운걸 사용해서 간단한 계산기를 만들어보고자합니다.
(수 2개를 +,-,x,/ 를 이용하여 계산)
지난번에 setState에 대한 언급을 하고서 사용하진 않았어서 이를 적극 사용해보고자 합니다.
대략적인 생김새는 아래와 같습니다.

textFiled가 필요한데 아직 안배운 것 같아서 구글링으로 조금 알아봤습니다.
controller 선언하고, 내용을 controller.text로 가져올 수 있고, setState를 다루면 되겠다 싶어서 코드를 조금 짜봤습니다.
상단 컨테이너는 첫번째 숫자, 연산 부호, 두번째 숫자, 결과값을 넣어놓았고,
하단 컨테이너는 버튼이 하나밖에 없는데 채울겁니다.
import 'dart:async';
import 'dart:html';
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
home: Calculator(),
),
);
}
class Calculator extends StatefulWidget{
Calculator({Key? key}) :super(key:key);
@override
State<StatefulWidget> createState() {
return CalScreen();
}
}
class CalScreen extends State<Calculator>{
TextEditingController num1Con= TextEditingController();
TextEditingController num2Con= TextEditingController();
TextEditingController codeCon= TextEditingController();
TextEditingController? curCon;
String num1='';
String num2='';
String code='+';
int result=0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
top: true,
child: Column(
children: [
Flexible(
flex: 1,
child: Container(
margin: EdgeInsets.all(20),
color: Color(0xffbbccff),
child: Row(
children: [
Flexible(
flex:2,
child: Container(
width: 100,
height: 40,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:TextField(
controller: num1Con,
onTap: () {
curCon= num1Con;
},
),
),
),
),
Flexible(
flex:1,
child: Container(
width: 30,
height: 40,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(10),
child: Center(
child:TextField(
controller: codeCon,
onTap: () {
curCon= codeCon;
},
),
),
),
),
Flexible(
flex:2,
child: Container(
height: 40,
width: 100,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:TextField(
controller: num2Con,
onTap: () {
curCon= num2Con;
},
),
),
),
),
Flexible(
flex:2,
child: Container(
height: 40,
width: 100,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:Text(
'$result',
),
),
),
),
],
),
),
),
Flexible(
flex: 5,
child: Container(
margin: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Color(0xffbbccff),
),
child: Row(
children: [
Column(
children: [
Container(
width: 100,
height: 50,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon!=null){
curCon!.text +='0';
}
});
}, child: Text(
'0'
),
),
),
],
),
],
),
),)
],
),
),
);
}
}배치만 조금 해놓고 setState를 바로 실험해보았습니다.
누른 textField가 curCon이 되어 숫자 버튼을 누르면 그쪽에 숫자가 입력되도록 만들었습니다. (onTap 사용)
좌측 textField누르고 0 세번 누르니까 000이 나오죠?
주의할 점은 드래그 같은건 인식이 안되니, 꼭 탭을 해주셔야합니다!
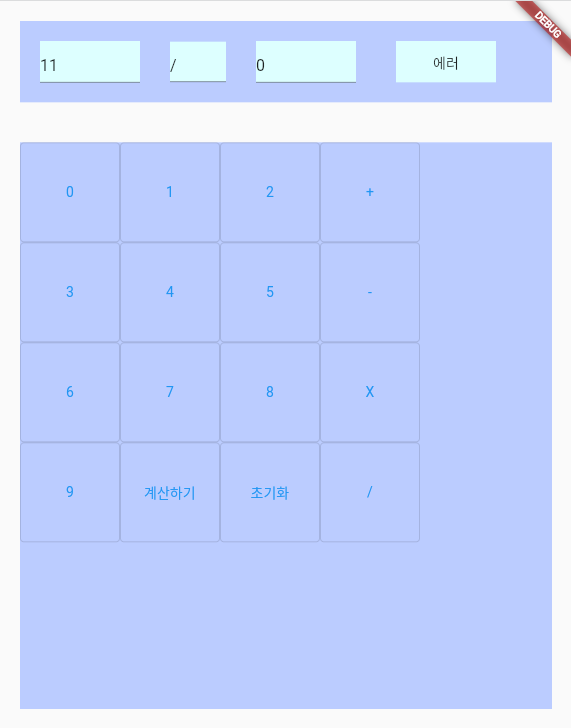
버튼 추가하고, 알고리즘을 넣어주면..

예외처리는 0으로 나누는 경우만 처리했습니다.
키보드로 한글이나 영문 입력하면 당연히 계산이 안됩니다..
저는 아주 간단하게 만든거고, 좀 더 제대로 만드려면 타입까지는 확인을 해야겠죠?
소스는 아래와 같습니다.
import 'dart:async';
import 'dart:html';
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
home: Calculator(),
),
);
}
class Calculator extends StatefulWidget{
Calculator({Key? key}) :super(key:key);
@override
State<StatefulWidget> createState() {
return CalScreen();
}
}
class CalScreen extends State<Calculator>{
TextEditingController num1Con= TextEditingController();
TextEditingController num2Con= TextEditingController();
TextEditingController codeCon= TextEditingController();
TextEditingController? curCon;
double button_width=100;
double button_height=100;
String num1='';
String num2='';
String code='+';
dynamic result=0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
top: true,
child: Column(
children: [
Flexible(
flex: 1,
child: Container(
margin: EdgeInsets.all(20),
color: Color(0xffbbccff),
child: Row(
children: [
Flexible(
flex:2,
child: Container(
width: button_width,
height: button_height,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:TextField(
controller: num1Con,
onTap: () {
curCon= num1Con;
},
),
),
),
),
Flexible(
flex:1,
child: Container(
width: button_width,
height: 40,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(10),
child: Center(
child:TextField(
controller: codeCon,
onTap: () {
curCon= codeCon;
},
),
),
),
),
Flexible(
flex:2,
child: Container(
width: button_width,
height: button_height,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:TextField(
controller: num2Con,
onTap: () {
curCon= num2Con;
},
),
),
),
),
Flexible(
flex:2,
child: Container(
width: button_width,
height: button_height,
decoration: BoxDecoration(
color: Color(0xffddffff),
),
margin: EdgeInsets.all(20),
child: Center(
child:Text(
'$result',
),
),
),
),
],
),
),
),
Flexible(
flex: 5,
child: Container(
margin: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Color(0xffbbccff),
),
child: Column(
children: [
Row(
children: [
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon!=null){
curCon!.text +='0';
}
});
}, child: Text(
'0'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='1';
});
}, child: Text(
'1'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='2';
});
}, child: Text(
'2'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
codeCon.text='+';
curCon= num2Con;
});
}, child: Text(
'+'
),
),
),
],
),
Row(
children: [
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='3';
});
}, child: Text(
'3'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='4';
});
}, child: Text(
'4'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='5';
});
}, child: Text(
'5'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
codeCon.text='-';
curCon= num2Con;
});
}, child: Text(
'-'
),
),
),
],
),
Row(
children: [
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='6';
});
}, child: Text(
'6'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='7';
});
}, child: Text(
'7'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='8';
});
}, child: Text(
'8'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
codeCon.text='X';
curCon= num2Con;
});
}, child: Text(
'X'
),
),
),
],
),
Row(
children: [
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
if(curCon==null){
curCon=num1Con;
}
curCon!.text +='9';
});
}, child: Text(
'9'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
switch(codeCon.text){
case '+':
result = double.parse(num1Con.text) + double.parse(num2Con.text);
break;
case '-':
result = double.parse(num1Con.text) - double.parse(num2Con.text);
break;
case 'X':
result = double.parse(num1Con.text) * double.parse(num2Con.text);
break;
case '/':
if(num2Con.text!='0'){
result = double.parse(num1Con.text) / double.parse(num2Con.text);
}else{
result ='에러';
}
break;
}
});
}, child: Text(
'계산하기'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
num1Con.text='';
num2Con.text='';
codeCon.text='';
result=0;
curCon= num1Con;
});
}, child: Text(
'초기화'
),
),
),
Container(
width: button_width,
height: button_height,
child: OutlinedButton(
onPressed: () {
setState(() {
codeCon.text='/';
curCon= num2Con;
});
}, child: Text(
'/'
),
),
),
],
),
],
),
),)
],
),
),
);
}
}기존의 Row랑 column 순서 바꿔서 작업했고,
숫자 2개랑 부호는 TextField를 사용했고 결과는 그냥 Text 사용했습니다.
결과값을 누르면 사칙연산에 의한 계산을 해주고, 초기화를 누르면 TextField들을 싹 날리고 결과값을 0으로 바꿔두었습니다.
TextField의 경우 숫자는 누른 쪽에서 입력이 가능하지만, 부호는 누르지 않아도 정해진 자리에 써집니다.
그리고 부호를 눌렀을 경우 자동으로 버튼을 눌렀을때 2번째 숫자 자리로 넘어가도록 만들었습니다.
그런데 처음 시작할때 혹은 초기화를 눌렀을 때 자동으로 첫번째 자리에 포커스가 갔으면 좋겠죠?
영상에는 없지만 이후 코드를 수정해놓았습니다.
curcon만 적당히 건드리면 되니까요.
중간중간 설명을 섞어야 하는데 이번엔 저 혼자 막 해치운 느낌이네요..
보시고 내용과 관련하여 궁금하신 점이 있으면 댓글로 얼마든지 질문해주시기 바랍니다!
이번글은 여기까지 입니다.
앞서 말했듯 여건이 된다면 7월 12일에 다시 찾아뵙겠습니다.
감사합니다~
'flutter 공부 기록소' 카테고리의 다른 글
| Flutter 공부 기록 12 (0) | 2023.06.24 |
|---|---|
| Flutter 공부 기록 11 (0) | 2023.06.23 |
| Flutter 공부 기록 9 (0) | 2023.06.21 |
| Flutter 공부 기록 8 (0) | 2023.06.20 |
| Flutter 공부 기록 7 (0) | 2023.06.19 |



